Understanding the user
User persona



College graduates share that they feel overwhelmed about transitioning from school to career. They don’t know where to find help or who to go to for support.
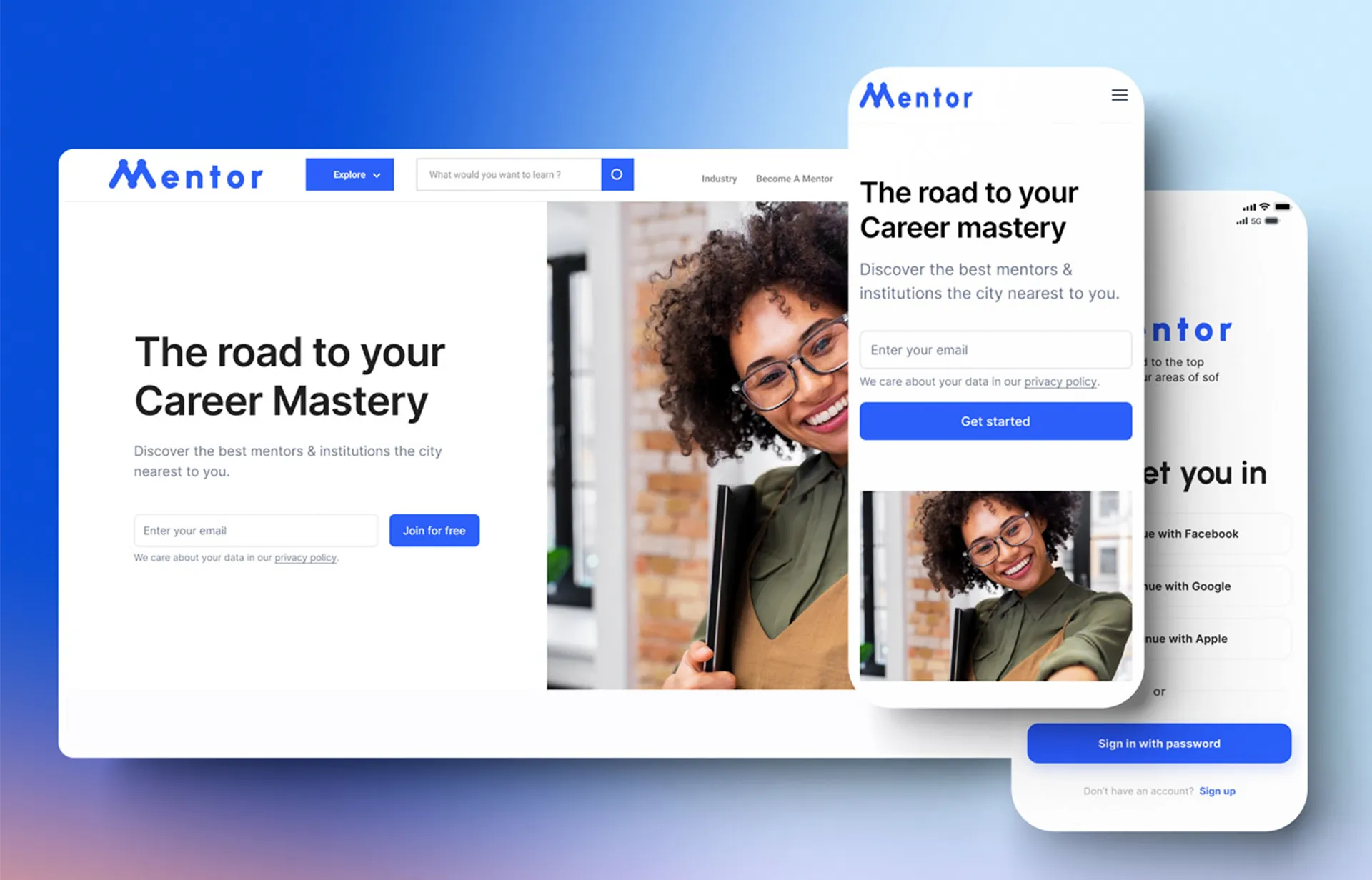
Create an accessible career mentorship platform ( mobile app and its accompanying landing page)