Project overview
Problem
Available real estate websites have cluttered designs, inefficient systems for browsing through houses and apartments , and confusing apartment finding processes.
Goal
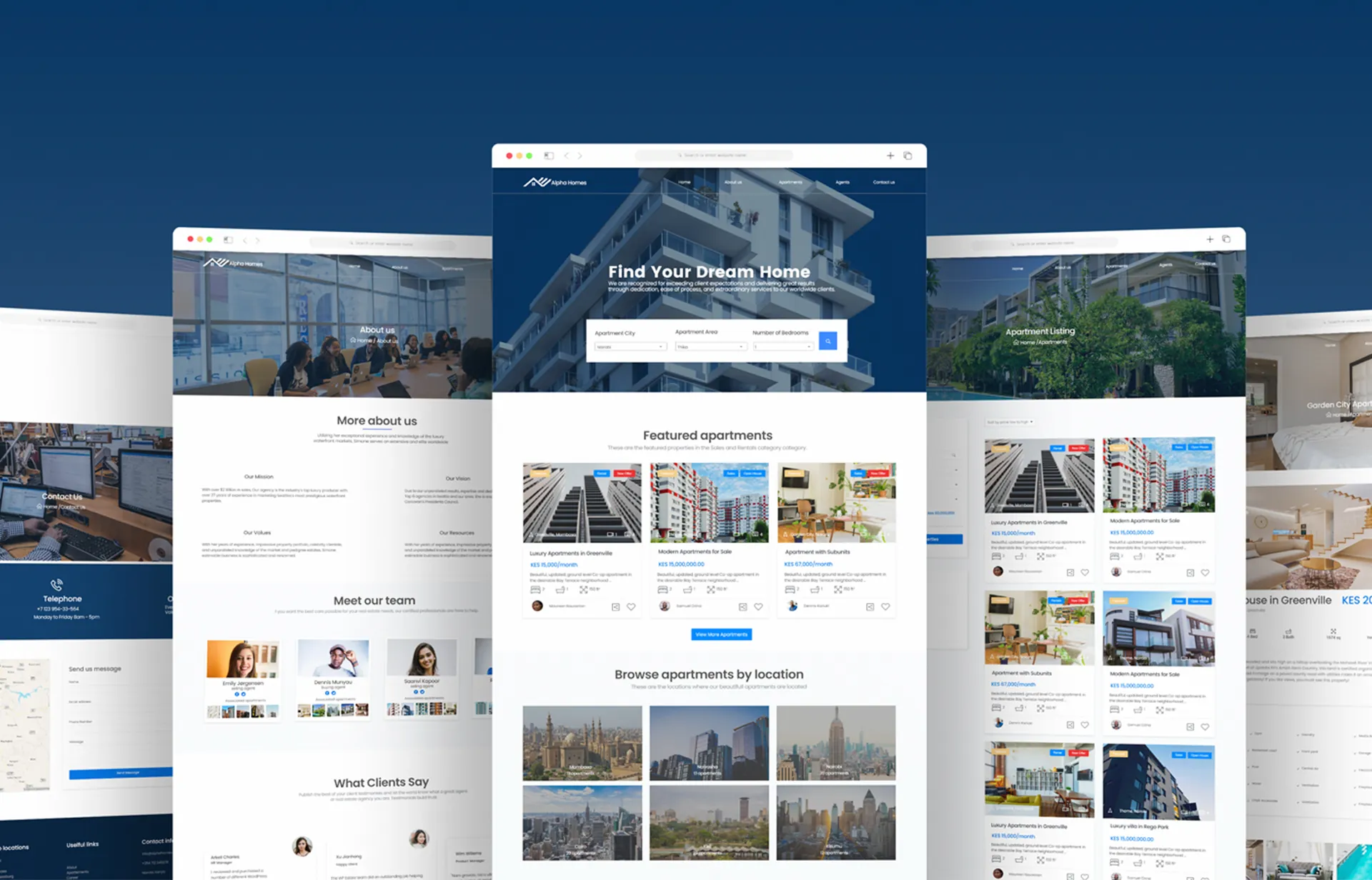
Design a resposnive relal estate website to be user friendly by providing clear navigation and offering a fast apartment finding process
My role
Lead UX designer in designing of Alpha Homes Website
Responsibilities
Conducting user research, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, iterating on designs and responsive design.